
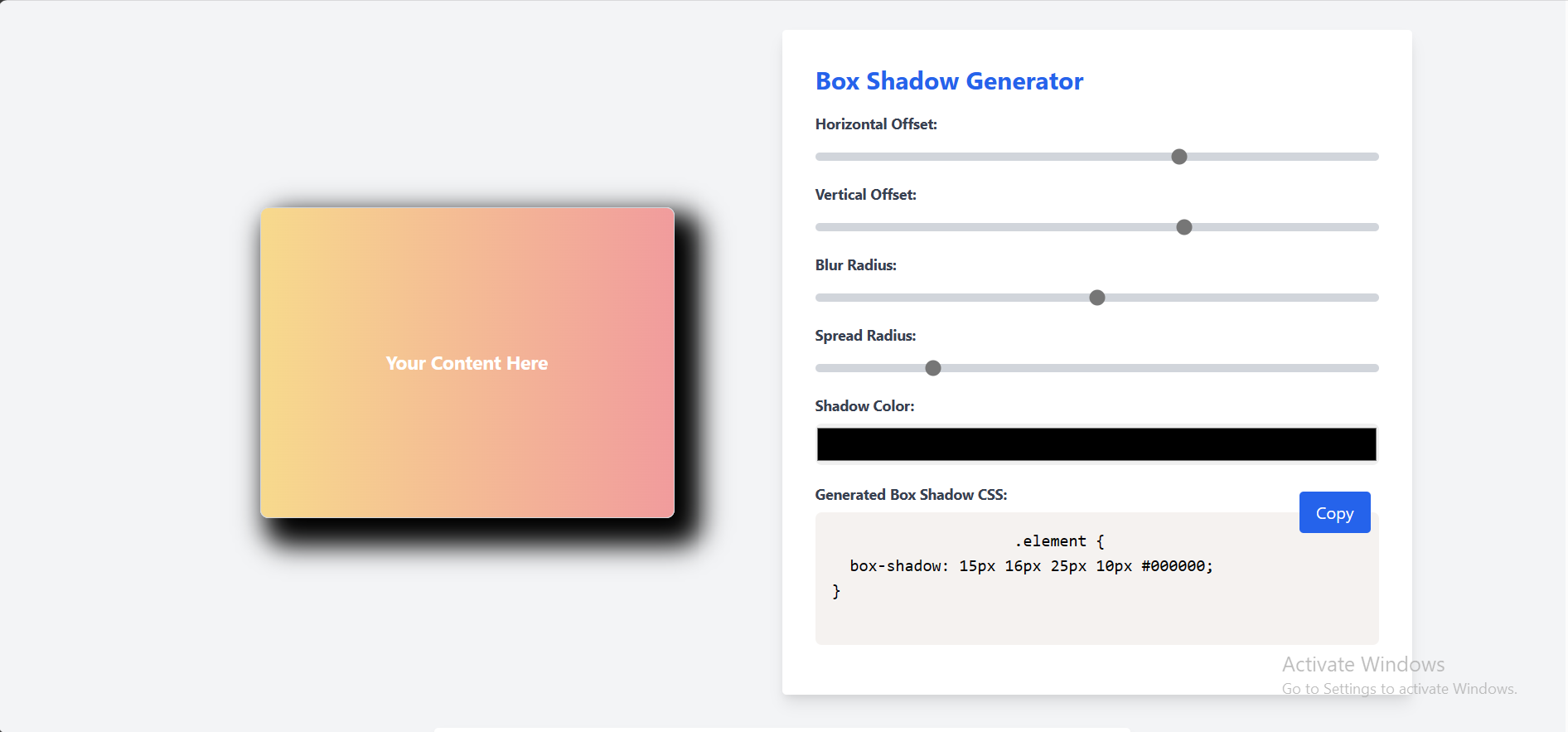
Box Shadow
Add depth and dimension with customizable box shadows. Tailor the shadow size, blur, and color to perfection.

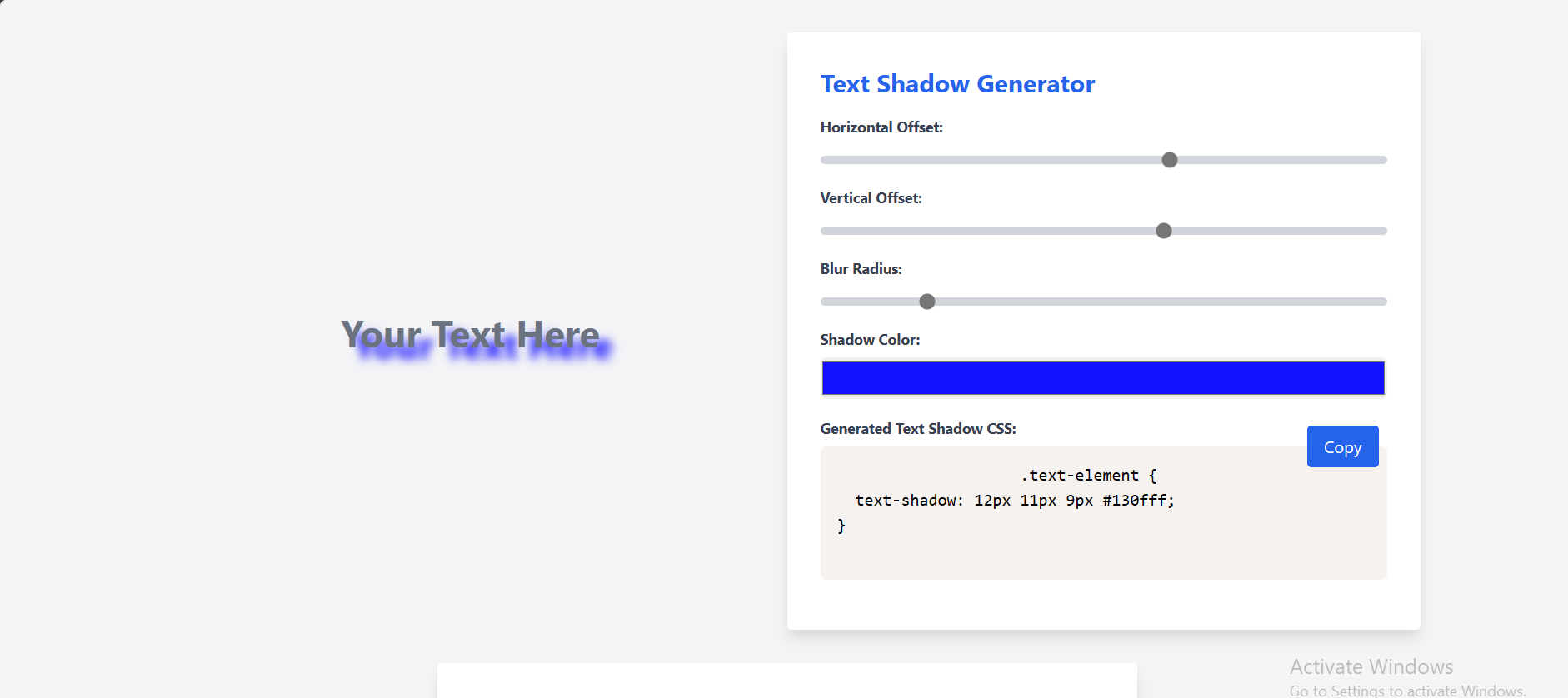
Text Shadow
Elevate your text with captivating text shadows. Experiment with shadow offsets, blur, and transparency to enhance readability and style.

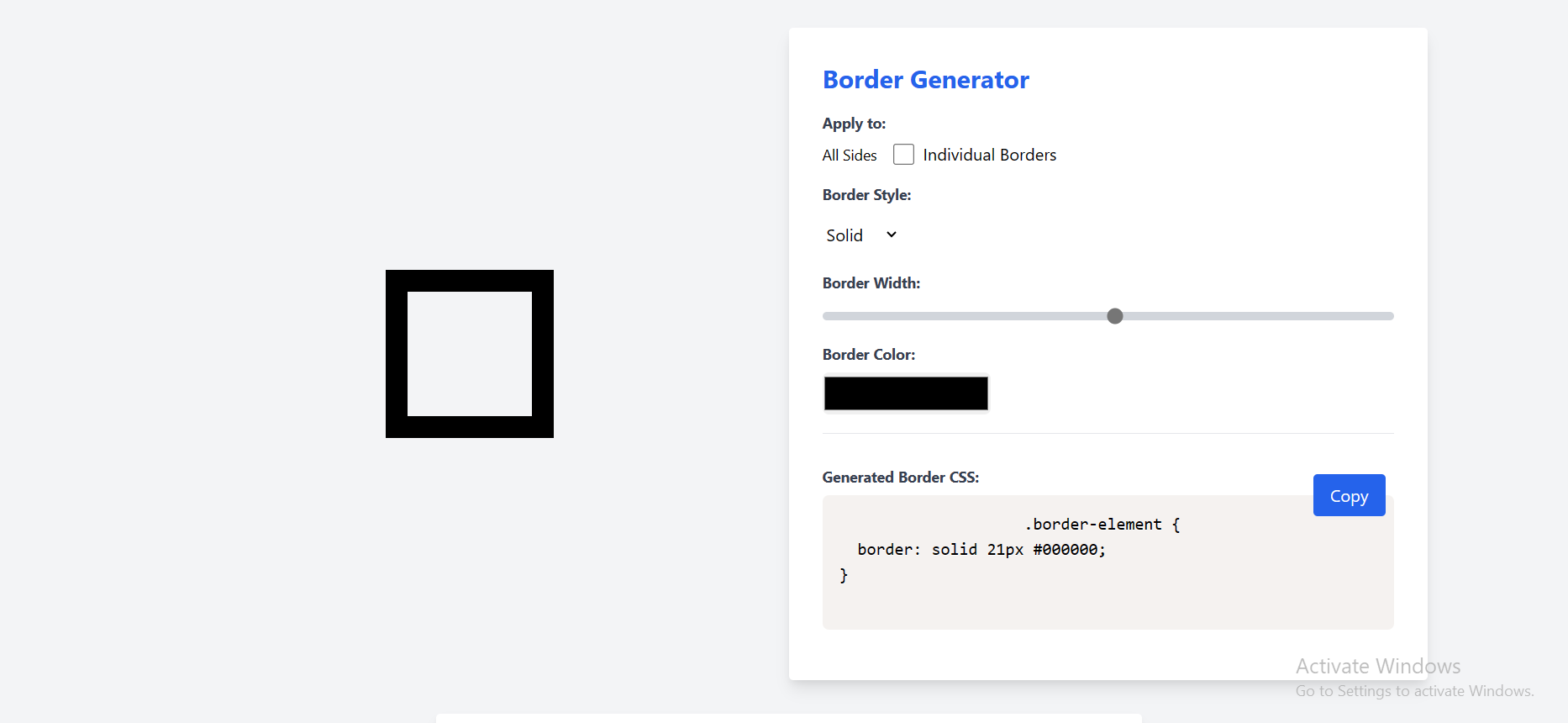
Border
Frame your elements with customizable borders. Define border width, style, and color to achieve the desired look for your design.

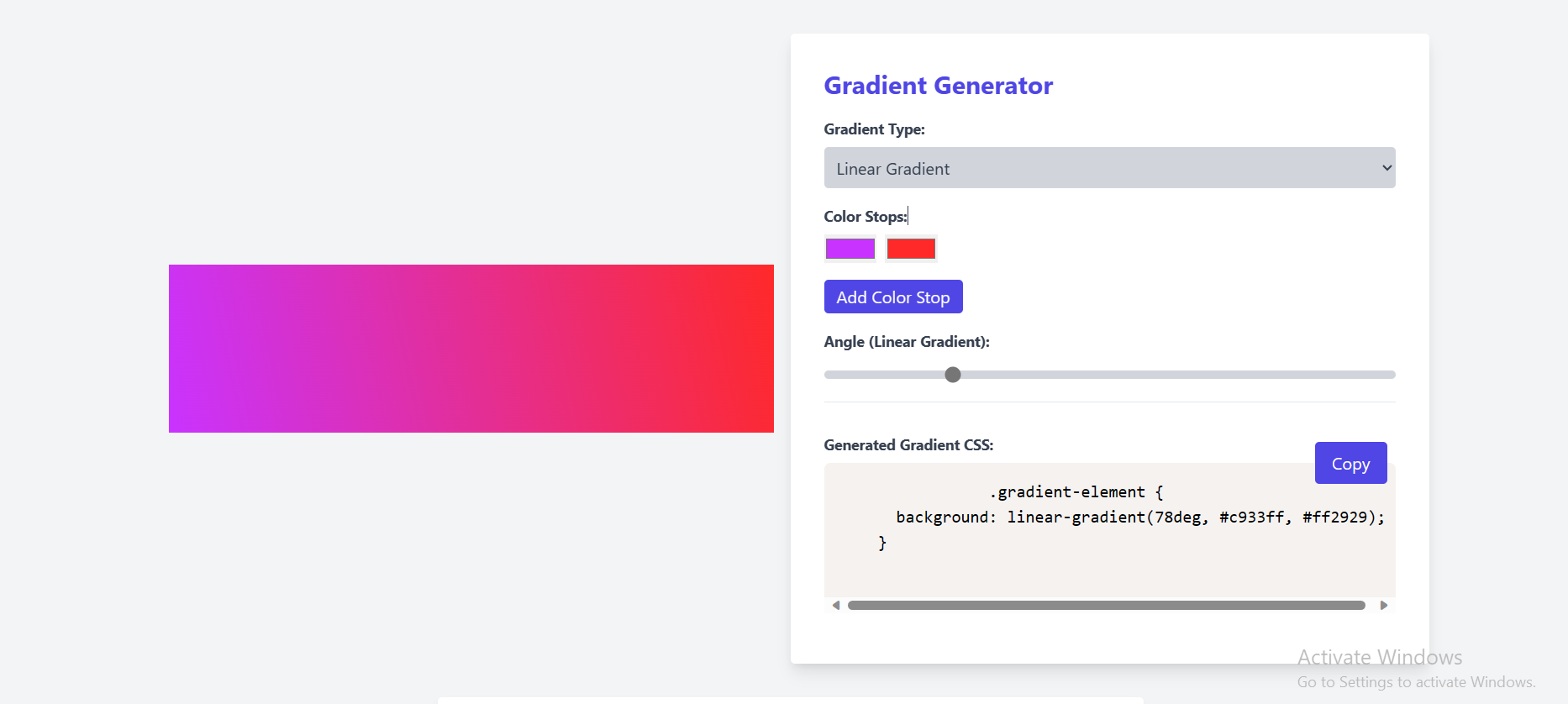
Gradient Color
Add a splash of color with gradient backgrounds. Craft unique gradients with ease, choosing from a spectrum of vibrant hues.

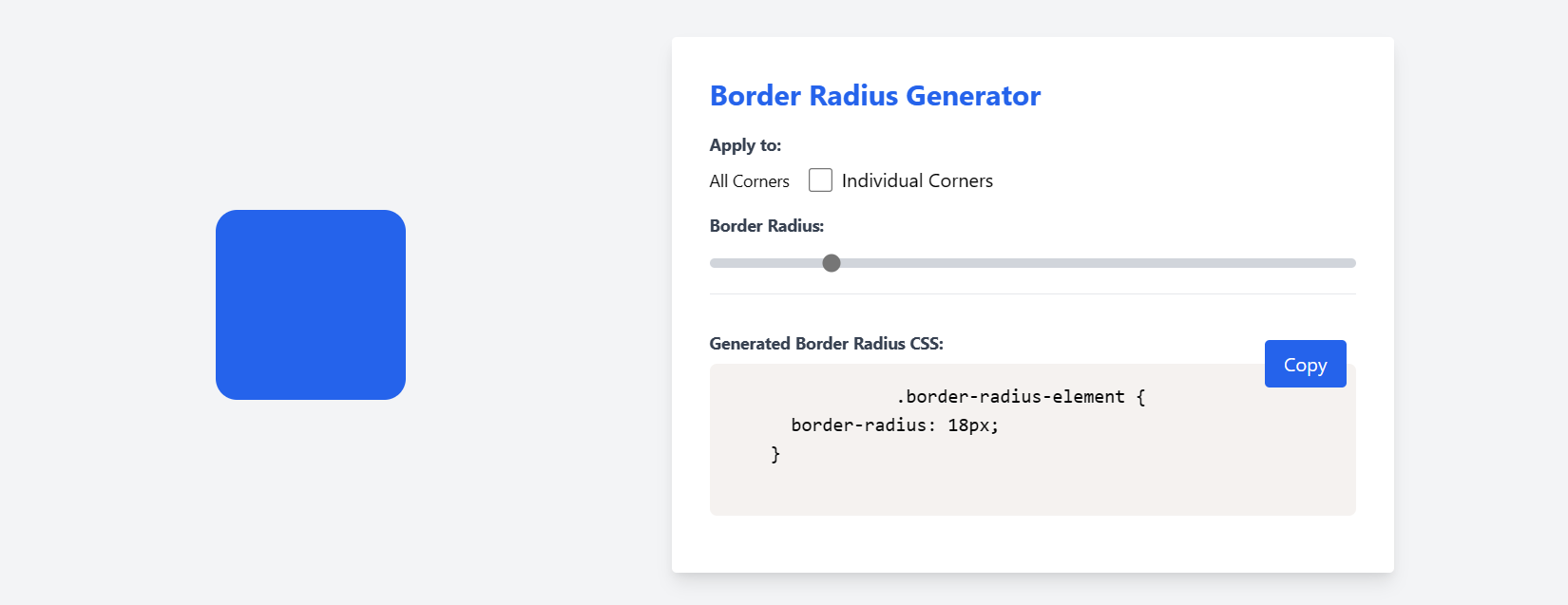
Border Radius
Add rounded corners to your elements. Customize border-radius to achieve a softer look for your design.

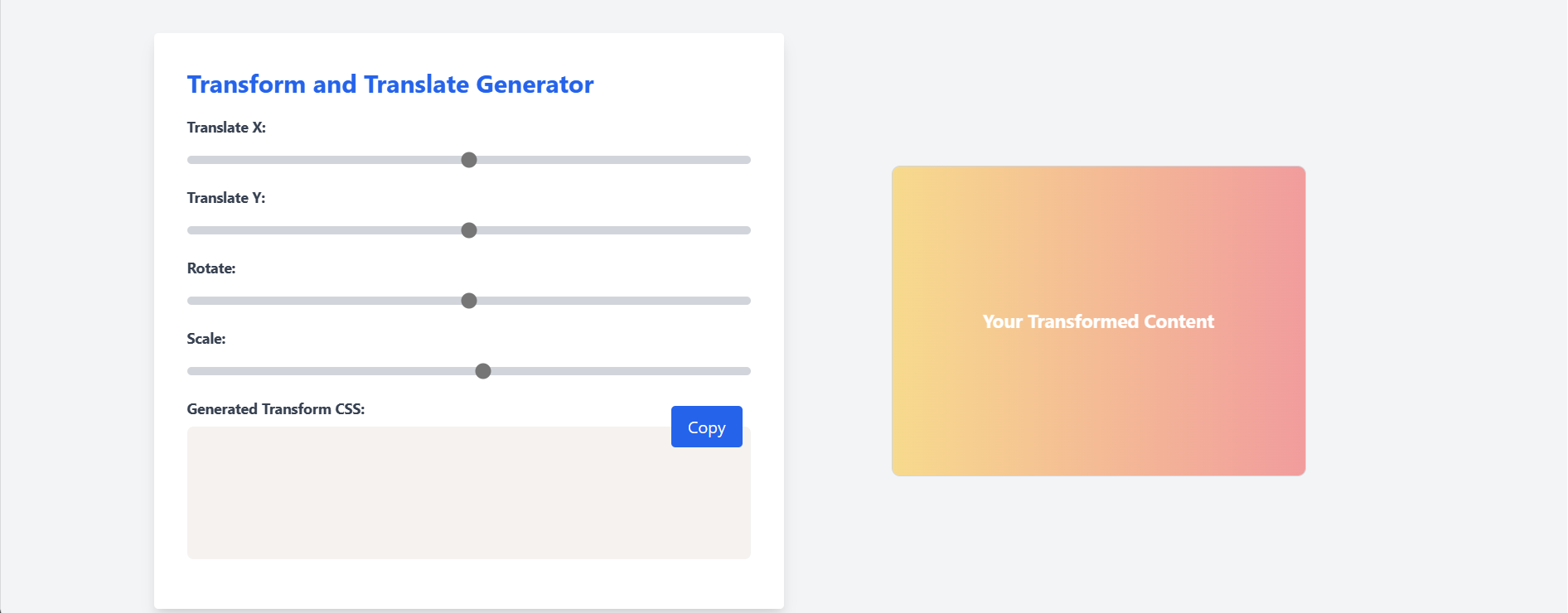
Translate and Transform
Enhance your designs with CSS translate and transform properties. Create dynamic and interactive elements with ease.